Here’s an overview of my personal projects, as well as the team projects I worked on as a student of the iO Academy bootcamp.
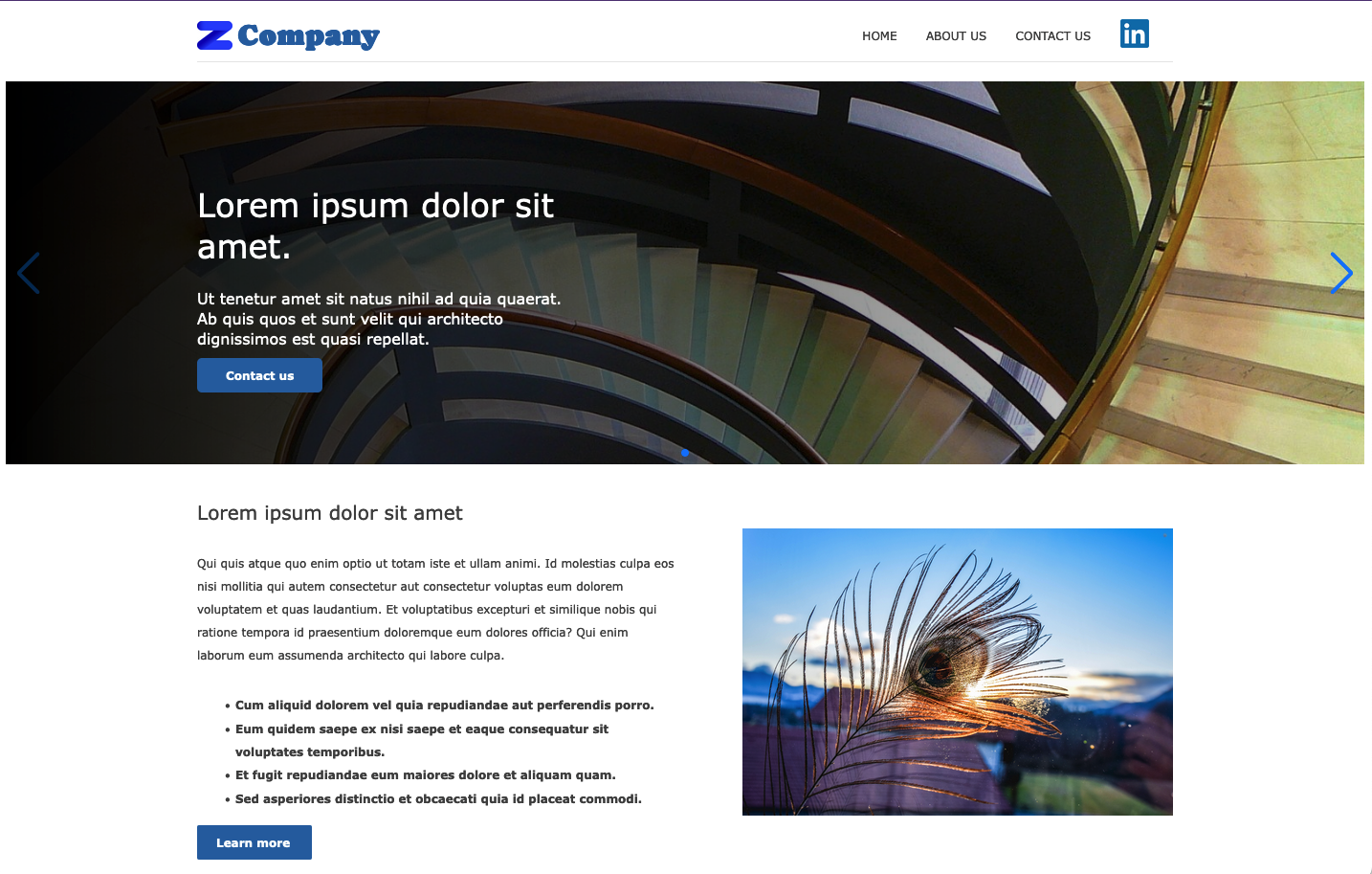
Company website
I created a website for a fictional company as a personal project. On the frontend, I used React.JS and more particularly the React Router library to create the different pages and elements of this website. Styling was implemented with SCSS. For the backend, I created a REST API in PHP using the MVC framework Slim, in order to link the frontend with the MySQL database. The content of the banner on the homepage is fetched from the database using a GET request to this API. Users' answers to the form on the "Contact us" page are stored in the database by sending a POST request to the API.

Pizza toppings rater
A website where you can vote for your favourite pizza toppings! We used a MERN stack to create a website where users can either choose their favourite topping among 2 randomly selected toppings or see the top 10 toppings from all the votes. On the frontend, I created the card components in which the toppings are displayed, using React.JS, Typescript and SCSS. I used Node.js, Express.js and Typescript on the backend to implement the endpoint that allows saving the users' votes in the MongoDB database with a POST request.

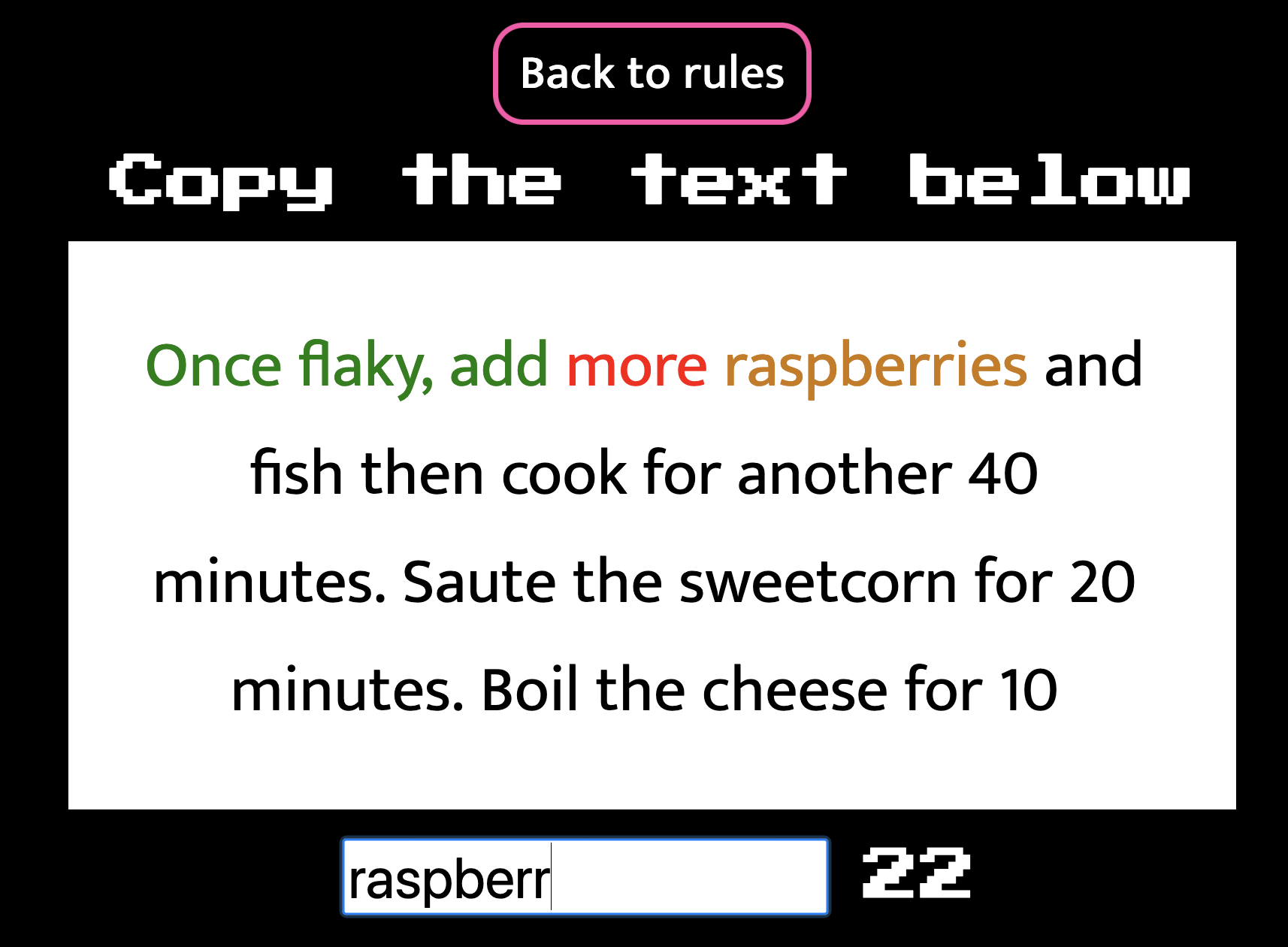
Pro-To-Type
This is a typing speed game where players have 60s to copy a randomly generated text. At the end of the game, they can see their typing speed and accuracy scores. We used JavaScript, HTML and CSS to create this app. I worked on various functionalities of this app such as fetching a random text to copy from an API with a GET request, comparing the player's input to the reference text and a timer. I was also scrum master for this project.

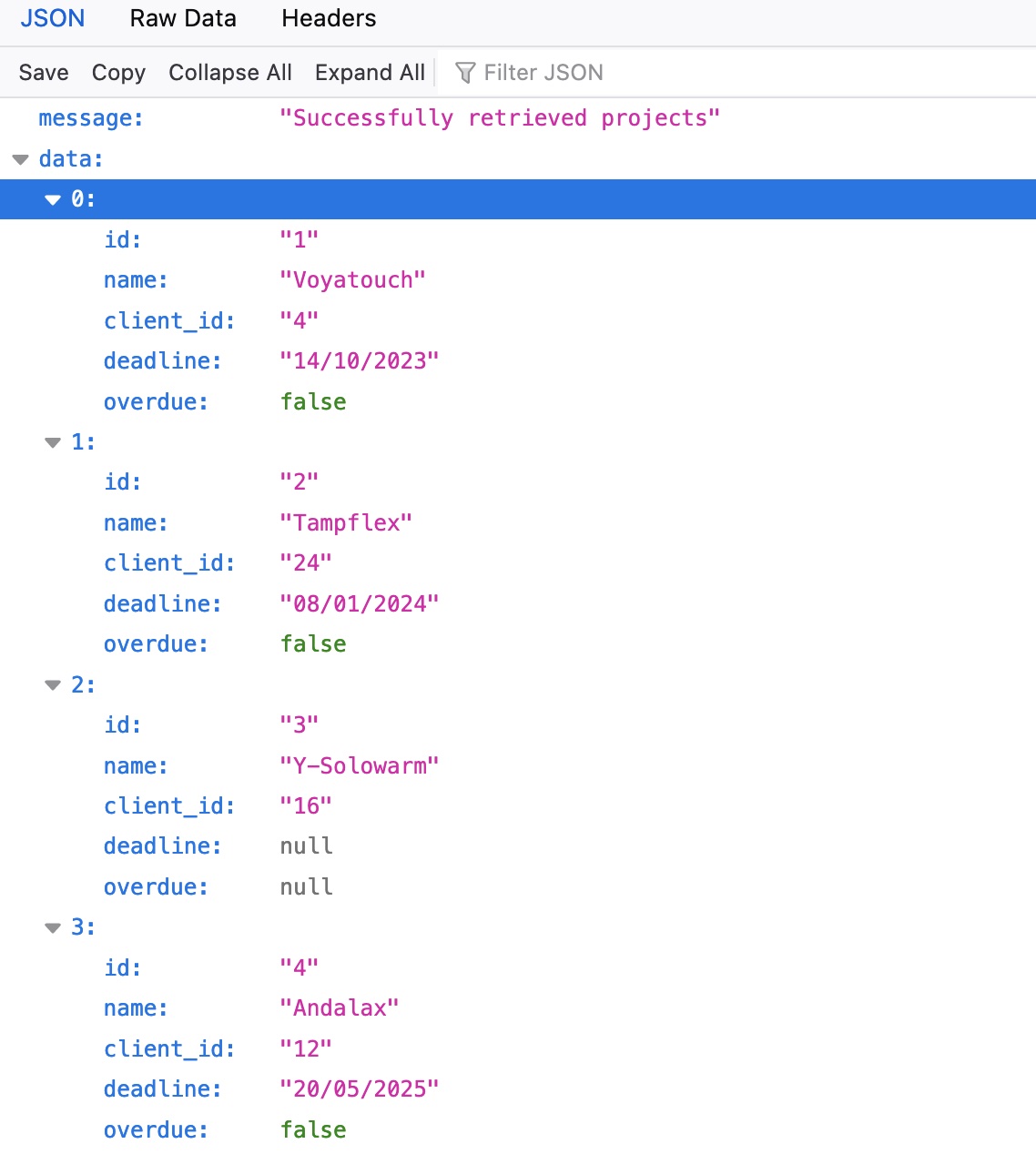
Project management API
We created a backend RESTful API for a project management app with PHP and SQL. We used OOP to create endpoints following the SOLID principles for the application architecture, allowing users to display all the projects from the database or a specific project. I worked on the class containing the details of a project, unit testing with PHPUnit and error handling.

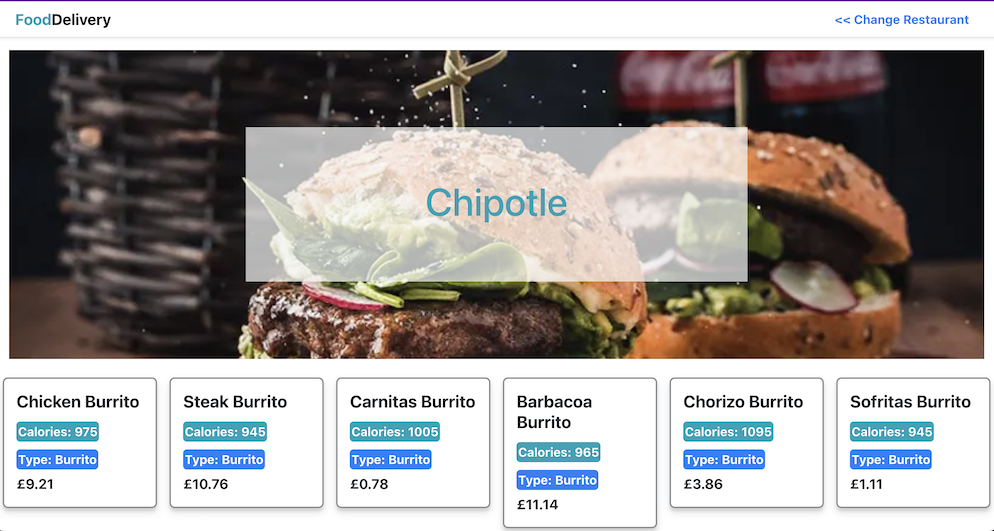
Food Delivery App
We developed the frontend for a food delivery app using Bootstrap CSS and React.JS. I implemented the React components that allow diners to choose a restaurant, fetch its menu from a supplied API with a GET request and display it on the webpage.

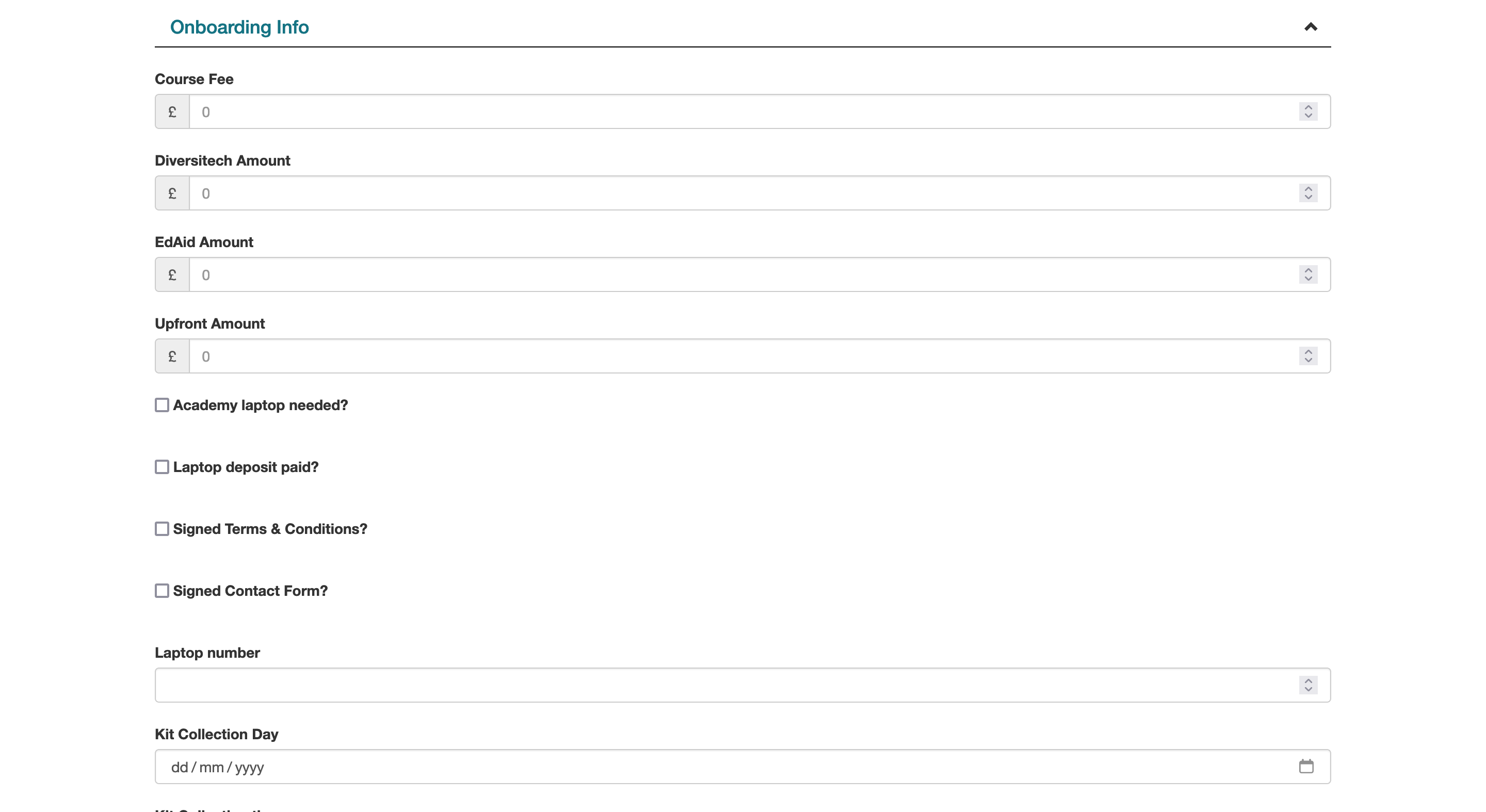
iO Academy Portal
We contributed to the development of management software for iO Academy, which would handle the logistics of its training courses. We implemented a feature allowing students to edit their profile. I worked on the PHP backend. I used the existing Slim framework to implement a new endpoint for the API so that the new data are validated, sanitised, and added to the MySQL database.